Yonelle—
Client
YonelleRole / Services
Development, UX/UI, Design
Nasza Rola
Rozwój projektu
Wdrożenie
Stała opieka nad serwisem
Projektowanie
O Projekcie
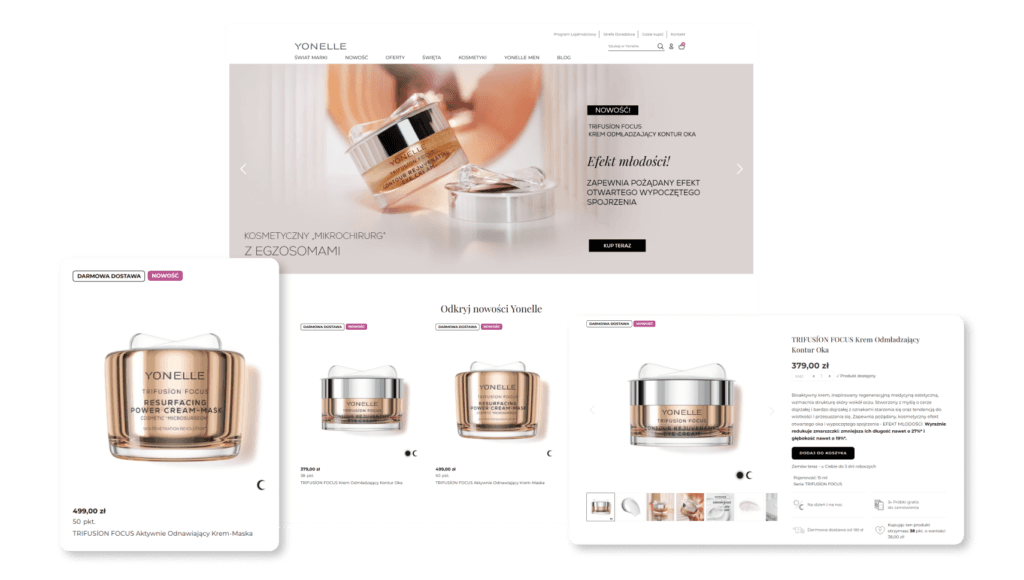
Rozwój strony Yonelle skoncentrował się na stworzeniu profesjonalnej i eleganckiej obecności online dla luksusowej marki kosmetycznej. Strona została dostosowana, aby odzwierciedlać premium wizerunek Yonelle, przy zachowaniu płynnej funkcjonalności na wszystkich urządzeniach. Efektem jest responsywna i przyjazna użytkownikowi platforma e-commerce, która skutecznie prezentuje i sprzedaje produkty wysokiej jakości.

Wyzwania
Poza szablonem: Tworzenie cyfrowego doświadczenia luksusu Yonelle
Dostosowanie gotowego szablonu do wizerunku luksusowej marki: adaptacja szablonu w taki sposób, aby zachować wysokiej klasy estetykę Yonelle, jednocześnie sprawiając, że strona była unikalna i zgodna z tożsamością marki.
Optymalizacja szybkości działania i ładowania strony: zapewnienie, że szablonowa strona ładuje się szybko, szczególnie na urządzeniach mobilnych, bez kompromisów w jakości zdjęć produktów i treści.
Integracja z systemami e-commerce i płatności: płynne połączenie szablonu z funkcjami sklepowymi, takimi jak zarządzanie produktami, koszyk zakupowy i różne metody płatności, aby umożliwić komfortowe zakupy online.
Dostosowanie szablonu do działania na różnych rozmiarach ekranów, w tym komputerach, tabletach i smartfonach, zapewniając zarówno użyteczność, jak i atrakcyjny wygląd wizualny na wszystkich urządzeniach.
Jednym z wyzwań podczas realizacji projektu było dostosowanie strony produktu w szablonie do wymagań marki Yonelle. Standardowa karta produktu musiała zostać zmodyfikowana, aby prezentować produkty w bardziej ekskluzywny i estetyczny sposób, zgodny z wizerunkiem luksusowej marki. Ważne było prawidłowe wyświetlanie wysokiej jakości zdjęć, szczegółowych opisów składników i unikalnych cech produktów. Dodatkowo dodano elementy takie jak rekomendacje produktów i opinie klientów, aby wzmocnić doświadczenie użytkownika i wpływać na decyzje zakupowe.
Tworzenie wielu wersji językowych (ENG, DE, HU) wymagało dokładnych tłumaczeń i kulturowego dostosowania treści, aby były angażujące i odpowiednie dla lokalnych odbiorców. Konieczne było także dostosowanie UX/UI do różnych języków.

Proces
Analiza i planowanie
Przeprowadzono szczegółową analizę potrzeb marki Yonelle oraz oczekiwań klientów.
Określono wymagania dotyczące funkcjonalności strony, wizji estetycznej oraz integracji z systemami e-commerce. Planowanie obejmowało wybór odpowiedniego szablonu, który można było dostosować do wymagań marki.
Dostosowanie szablonu i projektowanie
Po wyborze szablonu rozpoczęto jego personalizację.
Zmieniono projekt i układ strony, aby dopasować je do luksusowego wizerunku Yonelle, w tym kartę produktu, schemat kolorów, typografię i elementy wizualne. Ważne było zachowanie spójności z identyfikacją wizualną marki przy uwzględnieniu wymogów technicznych responsywności strony.
Integracja z systemami e-commerce
Wdrożono funkcjonalności takie jak zarządzanie produktami, koszyk, płatności i proces dostawy.
Zapewniono intuicyjność platformy i płynność całego procesu zakupowego.
Testy i uruchomienie
Przeprowadzono dokładne testy funkcjonalności, wydajności i bezpieczeństwa strony.
Sprawdzono poprawne działanie na różnych urządzeniach i przeglądarkach. Po pomyślnych testach strona została uruchomiona, a zespół zapewnił wsparcie techniczne po wdrożeniu w celu rozwiązania ewentualnych problemów.
Wydajność i optymalizacja
Dążenie do perfekcyjnej wydajności stało się pasjonującym wyzwaniem.
Optymalizacja ładowania obrazów, wdrożenie funkcji Progressive Web App i precyzyjne dostosowanie odpowiedzi serwera stały się fascynującą układanką. Każda milisekunda skróconego czasu ładowania to małe zwycięstwo, a obserwowanie poprawy wskaźników wydajności przynosiło prawdziwą satysfakcję.
Perspektywy na przyszłość
W miarę dalszego udoskonalania i rozwoju platformy fascynacja projektem nie maleje. Każde nowe żądanie funkcji, sesja feedbacku od użytkowników czy możliwość optymalizacji wydajności przynosi nowe wyzwania i wnioski.
Projekt przypomina, że tworzenie stron internetowych, gdy podchodzi się do niego z ciekawością i dbałością o szczegóły, jest niekończącym się i angażującym procesem.

NEXT CASE
Lemon PRO—
