RMX—
Client
RMX GraphicsRole / Services
Development, UX/UI, Design
Nasza Rola
Rozwój projektu
Wdrożenie
Stała obsługa serwisowa
Projektowanie
O Projekcie
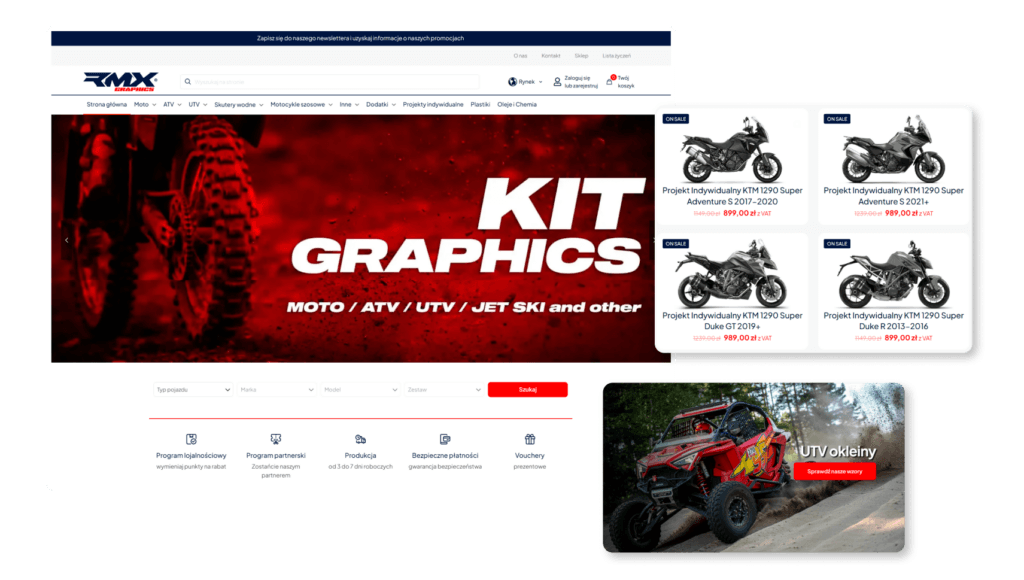
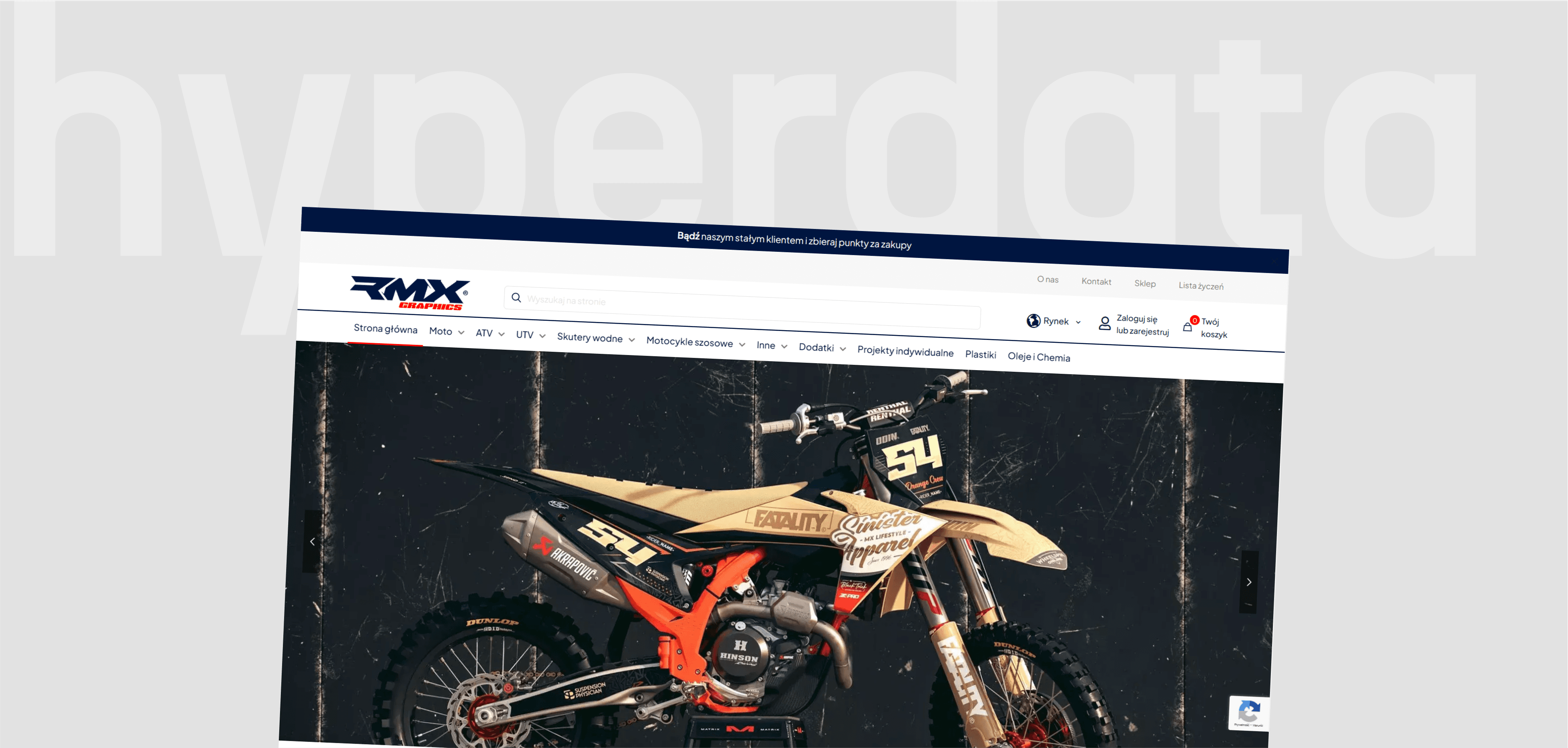
Celem tego projektu było zaprojektowanie intuicyjnej, estetycznej i funkcjonalnej strony internetowej, spełniającej oczekiwania zarówno klientów indywidualnych, jak i biznesowych. Przyjrzyjmy się procesowi wdrożenia strony dla RMX Graphics – od identyfikacji kluczowych wymagań, przez wyzwania napotkane podczas realizacji, aż po korzyści, jakie przyniosła nowa platforma.

Wyzwania
Wdrożenie projektu dla RMX Graphics wiązało się z wieloma wyzwaniami, które wymagały od zespołu software house dużej elastyczności i zastosowania zaawansowanych rozwiązań technologicznych. Kluczowe aspekty projektu obejmowały:

Proces
Analiza wymagań biznesowych
Pierwszym krokiem było pełne zrozumienie potrzeb klienta oraz wymagań końcowych użytkowników
Zespół przeprowadził warsztaty z klientem i opracował szczegółowy dokument wymagań, aby precyzyjnie określić zakres funkcjonalności.
Projektowanie interfejsu użytkownika (UI/UX)
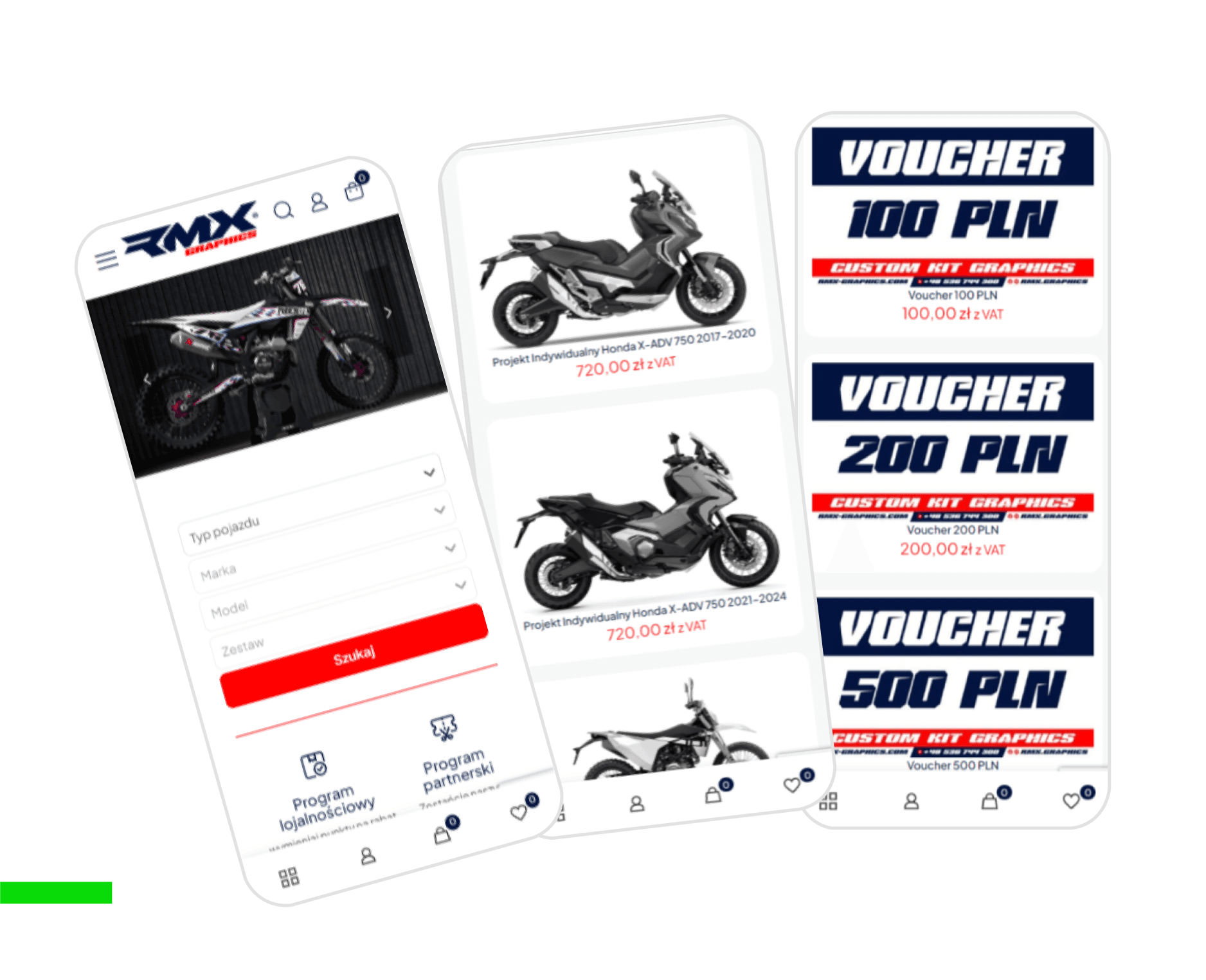
Zaprojektowano intuicyjne interfejsy, umożliwiające łatwe korzystanie ze wszystkich kluczowych funkcji, takich jak konfigurator czy system lojalnościowy.
Każdy element został zoptymalizowany pod kątem responsywności i spójności wizualnej.
Opracowanie architektury systemu
Na tym etapie opracowano strukturę techniczną, umożliwiającą efektywne zarządzanie dużymi ilościami danych, takimi jak ponad 1 000 produktów czy generowanie voucherów.
Zespół uwzględnił również przyszłą skalowalność oraz integrację z zewnętrznymi systemami płatności i kalendarzami.
Wdrożenie funkcjonalności
Zespół programistów rozpoczął kodowanie kluczowych funkcji, takich jak platforma B2B, konfigurator projektów indywidualnych czy system wielojęzyczny.
Każda funkcjonalność była na bieżąco testowana, aby zapewnić prawidłowe działanie.
Testy i optymalizacja
Przeprowadzono dokładne testy funkcjonalne i wydajnościowe, aby zidentyfikować i wyeliminować potencjalne błędy.
Dodatkowo zoptymalizowano szybkość działania strony oraz procesy związane z filtrowaniem produktów i rezerwacjami.
Wdrożenie i wsparcie po uruchomieniu
Po zakończeniu testów serwis został wdrożony w środowisku produkcyjnym.
Zespół zapewnił klientowi szkolenie z obsługi systemu oraz wsparcie techniczne, aby zagwarantować płynne funkcjonowanie platformy po jej uruchomieniu.

NEXT CASE
MedEstelle—
